Search
Insights & Inspiration
Keep up to date or learn a new skill with our website design and development content.

Did you know that 50% of web users expect a website to load in two seconds or less? Slow load times frustrate users and cost businesses valuable customers. Website performance isn’t just about speed — it’s about delivering a consistent, reliable user experience that supports higher conversions.
At OWI Web Development, our Web Development Dublin team builds responsive, fast-loading websites that keep users engaged. Here are six proven ways professional web developers improve website performance.
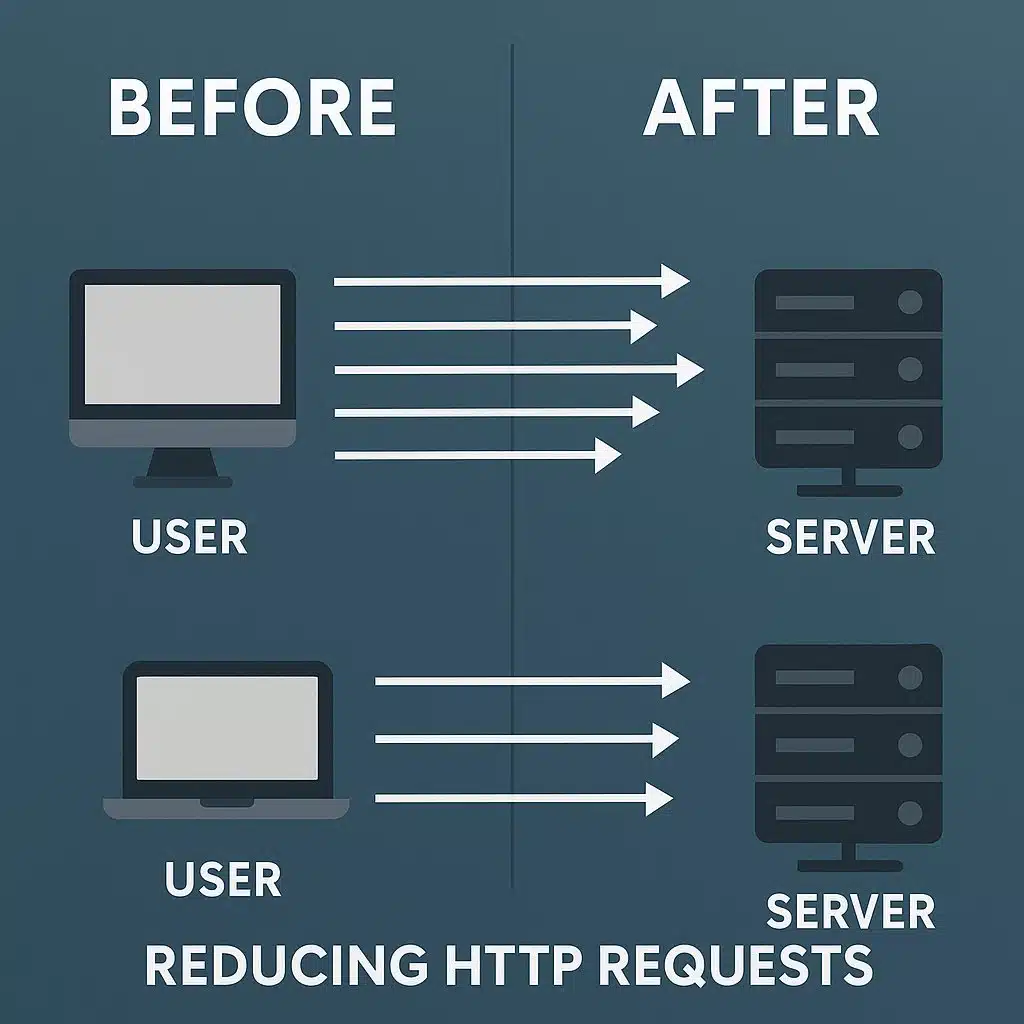
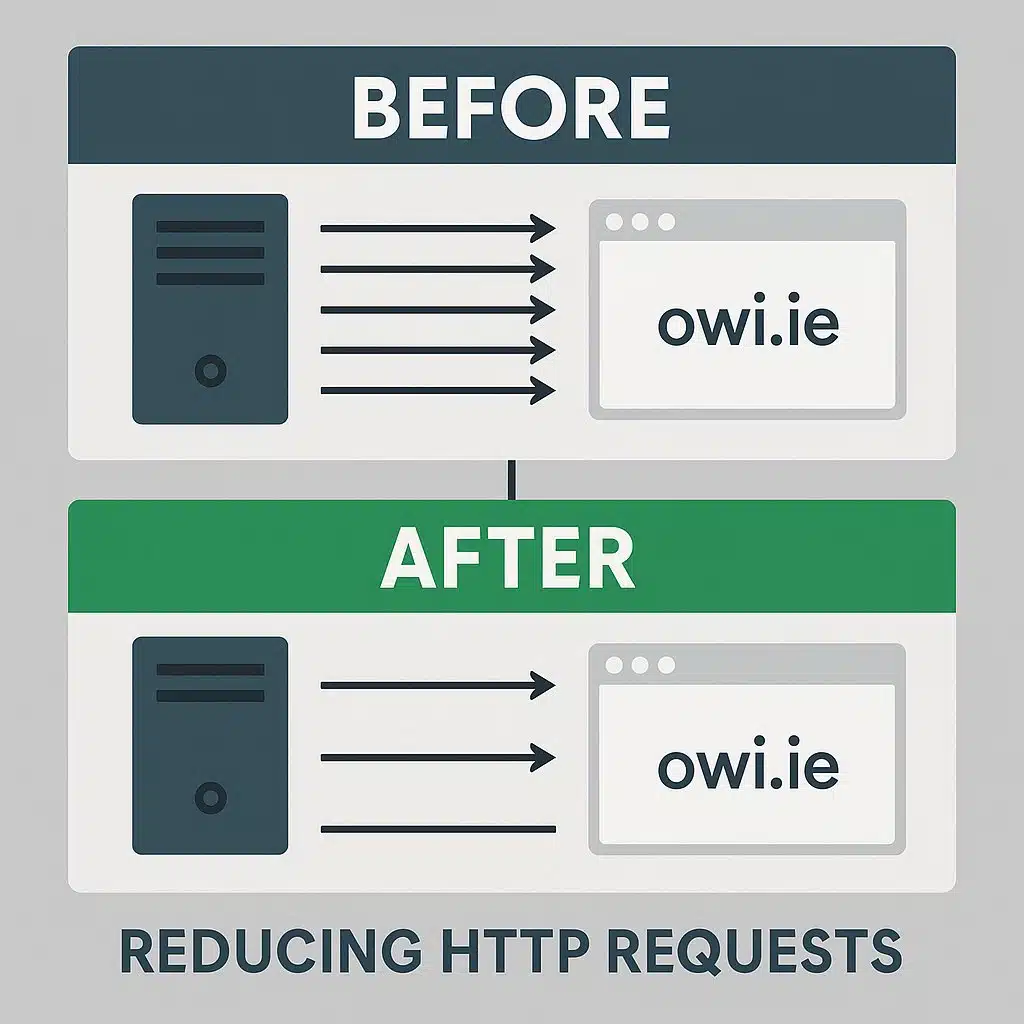
Every time a browser loads a website, it sends multiple HTTP requests for files such as JavaScript, CSS, and images. Too many requests slow things down. Developers improve performance by:

This streamlining makes websites lighter and faster.
A Content Delivery Network (CDN) distributes your website’s content across multiple servers worldwide. Instead of relying on a single server, users load content from the nearest node — improving speed globally.

At OWI, we integrate CDNs to ensure faster Website Design and E-Commerce platforms.
Large files increase loading times. Developers use compression algorithms like Gzip to reduce file sizes before they’re sent to the browser.

This simple step dramatically improves speed, especially for first-time visitors.
With mobile usage on the rise, AMPs provide lightweight, mobile-first web pages that load almost instantly.

At OWI, we design AMPs as part of our Mobile App Development and mobile-first strategies.
Too many redirects mean unnecessary extra HTTP requests. Developers optimise redirects by:
The result? Faster load times and smoother navigation.
Minification removes unnecessary characters (like spaces, tabs, and line breaks) from code without affecting functionality. Developers minify:

This reduces file sizes, lowers HTTP requests, and increases responsiveness. It’s a simple but powerful optimisation every professional developer applies.
That’s why our team at OWI Web Development combines these best practices in every project — from WordPress Development to Custom Web Applications.
Your website is often the first impression of your business. Make sure it’s fast, responsive, and designed to perform.
Get in touch with OWI Web Development Dublin today to discuss how we can optimise your website for speed, usability, and conversions.