Mobile App Development Dublin
In today’s mobile-first world, apps have become one of the most potent ways to connect with customers.
At OWI Web Development, we are experts in mobile app development in Dublin, combining functionality with intuitive design. Whether your goal is to boost engagement, streamline operations, or increase sales, we have the skills and experience to build mobile apps that deliver results.
Our experience in mobile app development in Ireland covers a wide range of Irish businesses, from retail and education to healthcare and hospitality. This diverse portfolio demonstrates our ability to adapt to different business needs and challenges.
By choosing OWI, you gain more than just a mobile app. You get a reliable partner who is committed to your business growth, delivering mobile apps that evolve and scale with your needs.

Tech Stack / Tools We Use
We use proven frameworks and tools to ensure every app is scalable, secure, and user-friendly. This mix enables us to develop mobile app projects that reach a wider audience while remaining cost-effective.
Key Features / What’s Included
Every OWI project is built to support long-term business growth. Our mobile app services ensure your app isn’t just functional — it actively drives customer loyalty and business growth. Our services include:
Custom iOS and Android app builds for businesses
Cross-platform development for maximum reach
Seamless integration with existing business systems
Engaging visuals that enhance user interaction and satisfaction
Secure payments and GDPR-compliant data protection
Ongoing app updates, feature support, and user feedback


Custom Mobile Apps for Every Business
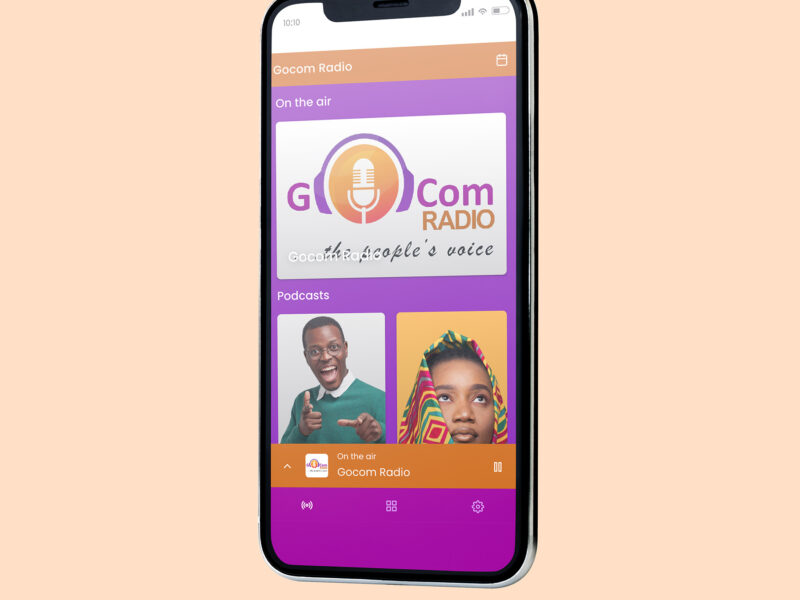
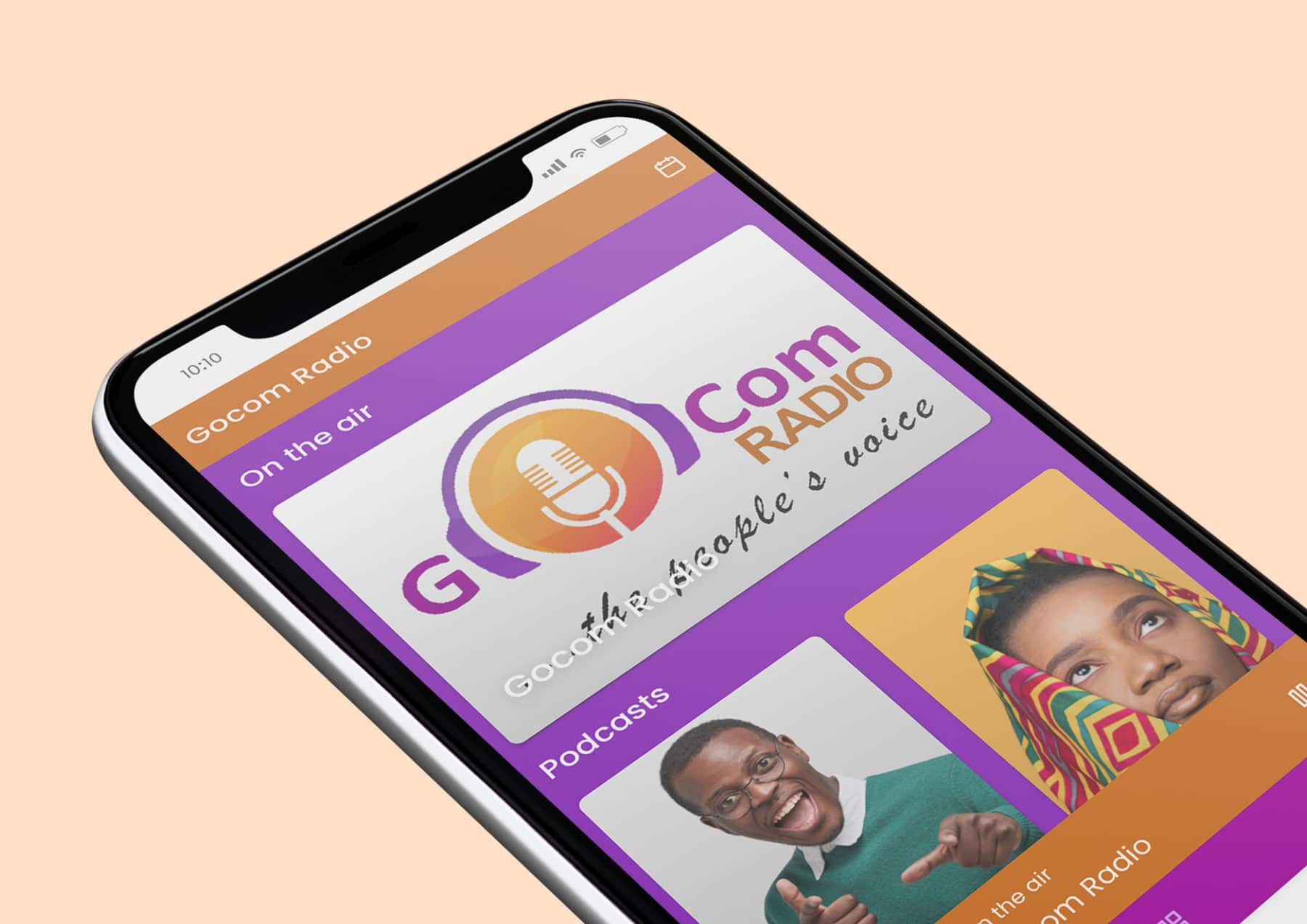
Whether you need a booking app, e-commerce platform, or a learning tool, OWI delivers secure, scalable mobile applications tailored to your goals.
Business Apps
We create bespoke business apps designed to improve communication, efficiency, and customer engagement. Whether it’s managing internal workflows or providing better ways for clients to interact with your business, our apps are built around your goals and tailored to your processes, ensuring measurable improvements across operations.
E-Commerce Apps
Selling online is easier with a dedicated e-commerce app. We build secure, user-friendly shopping apps that allow your customers to browse, buy, and pay with ease. Features include product catalogues, payment gateway integration, and push notifications — all designed to boost sales, customer loyalty, and repeat purchases.
Booking & Reservation Apps
For service providers, event organisers, or hospitality businesses, a booking app reduces admin and increases convenience for customers. We develop apps with built-in calendars, automated reminders, and secure payment options. This ensures clients can book services quickly, while your business reduces no-shows and maintains smoother scheduling.
Community & Membership Apps
Building strong communities starts with the right platform. We design apps that provide exclusive access to groups, memberships, or events. Features include user profiles, private messaging, and content protection. These apps are perfect for clubs, organisations, and businesses looking to increase engagement and strengthen brand loyalty
Educational Apps
Digital learning is growing fast, and our educational apps are designed to keep learners engaged. With interactive lessons, quizzes, progress tracking, and multimedia support, these apps are perfect for schools, training providers, and businesses offering online courses. Scalable and intuitive, they provide both teachers and students with powerful tools.
Custom Solutions
Not every business fits into a box — and that’s why we build truly custom apps. From specialist tools to industry-specific platforms, we create mobile solutions tailored exactly to your needs. Whether you need something simple or highly complex, our team ensures your app is reliable, scalable, and user-friendly.
We follow a clear and transparent five-step process
This process ensures our mobile app projects in Dublin are delivered on time, on budget, and built for success.
Understand your business goals and app requirements.
Define features, wireframes, and technical scope.
Create intuitive, mobile-first layouts and experiences.
Build secure, scalable, and cross-platform apps.
Deploy your app with long-term monitoring and updates.


Mobile App Development Focused on Growth

Choosing OWI means partnering with a team that understands mobile app development in Ireland and its role in helping SMEs thrive.
-
-
Expertise in native and cross-platform applications
-
Customer-first approach with intuitive UX/UI
-
GDPR-compliant, secure, and scalable builds
-
Long-term updates and dedicated support
Mobile Apps That Drive Results
Our apps have helped Irish businesses improve engagement, reduce admin time, and grow sales.
Trusted by Irish Businesses Across Dublin and Beyond
We’re proud to support SMEs across Ireland with websites, e-commerce stores, and apps that deliver real results. Here’s what some of our clients had to say about working with OWI.
Mobile App Questions Answered
Here are the most common questions businesses ask about mobile app development in Dublin.
Most developers start by learning Swift (iOS), Kotlin (Android), or cross-platform frameworks like React Native and Flutter. Businesses rely on OWI for professional mobile app development in Dublin, eliminating the need for in-house expertise.
Yes, we offer native and cross-platform development.
Yes, we handle the full deployment process.
Absolutely. We integrate secure payment gateways such as Stripe and PayPal.
Timeframes vary but most projects are delivered in 8–16 weeks.
Most apps cost between €4,000 and €25,000, depending on complexity. Our affordable mobile app design packages in Ireland are tailored to SMEs.
Tools include React Native, Flutter, Swift, Kotlin, Firebase, and more. We choose frameworks that balance cost, performance, and scalability.
Absolutely. Our maintenance and update packages ensure your app continues to evolve with your business.