Search
Insights & Inspiration
Keep up to date or learn a new skill with our website design and development content.
Recent Posts
- Expert Website Design In Ireland
- The Benefits of Choosing WooCommerce Over Shopify for Your Irish Business
- How to Select a Professional WordPress Theme
- Guide to Launching Your First Website
- How Much Does it Cost to Build a Website?
- Benefits of Refreshing Your Web Design
- Best Practices For E-Commerce Website Design
- Inspiring Web Design Trends for 2023
- Optimizing E-commerce Site Will Boost Sales 2022
- Low Conversion from Your Website?
- How Much Does It Cost to Build A Website In 2022
- Optimize Your WordPress Site Performance
- Tips For Choosing A Web Developer
- How Often You Should Redesign Your Website
- WordPress Plugins to Enhance Your Website’s Performance
- Voucher Scheme
- Managed Cloud Hosting
- Ionic 5 Framework with New Exciting Features
- Mobile Apps and Web Applications Development
- Remain Productive During The Coronavirus Pandemic
- Mobile App Development Trends 2020
- Website Content Security Policy
- Web App Frameworks Documentation
- Website Design Trends For 2020
- Turn Customers Into Brand Advocates
- Website Launch Checklist
- Optimizing Your E-commerce Website
- Websites for Your Business Startup
- Web Developer Can Improve Your Website Performance
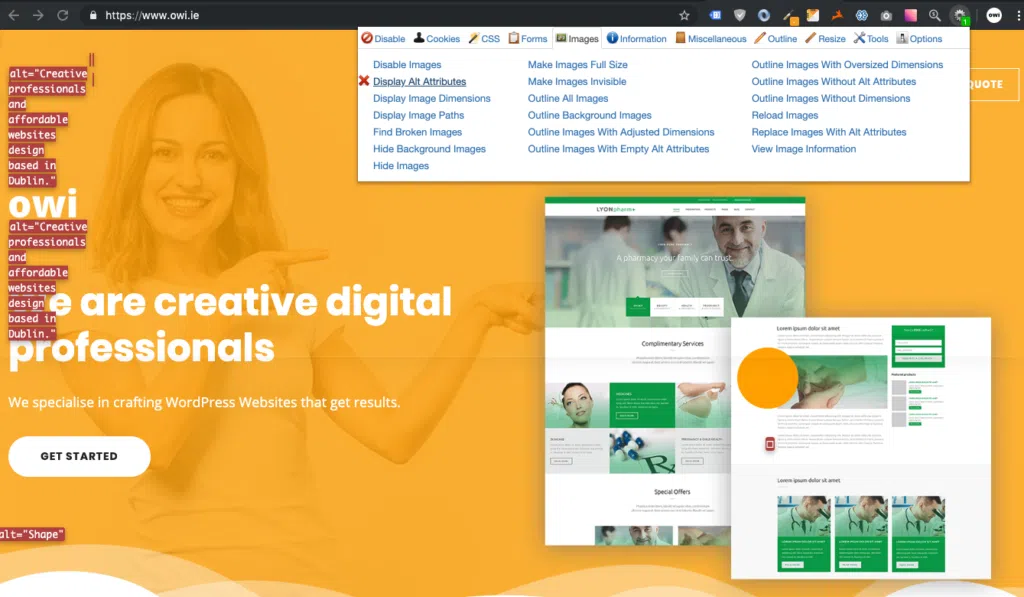
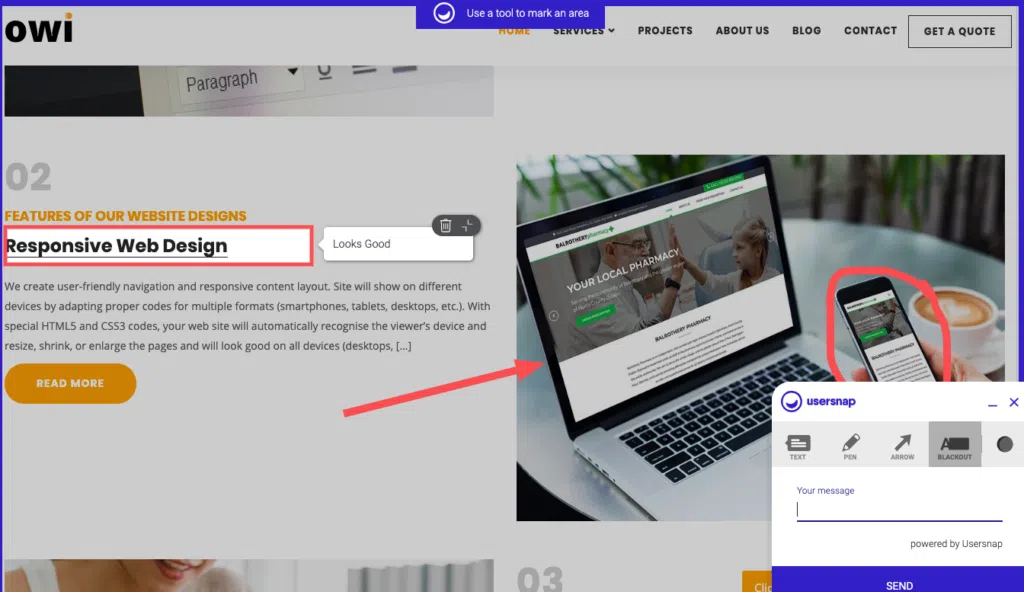
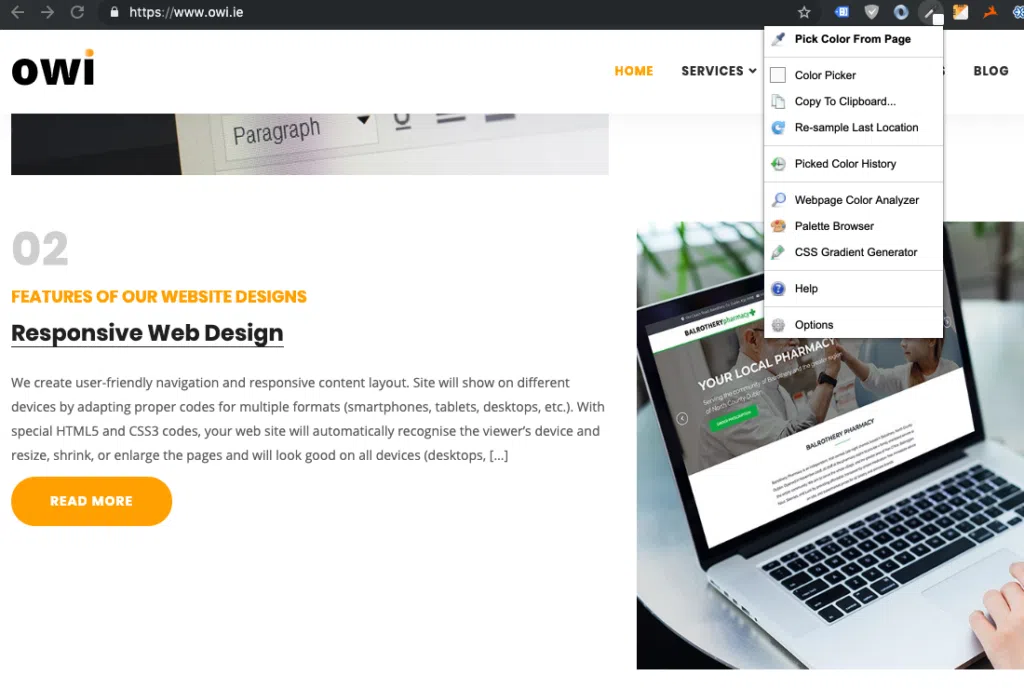
- Chrome Extensions for Web Developers
Tags
Accelerated Mobile Pages (2)
Angular (2)
Branding Guide (4)
Custom-made Apps (8)
Digital Marketing (3)
E-commerce Website Development (14)
Google Page Speed (1)
Irish Web Design (27)
Low-code Development (1)
Online Store Development (1)
PHP Laravel (1)
Progressive Web Apps (1)
React JS (1)
Responsive Design (3)
SEO (1)
Shopify (1)
Social Media (1)
SQL Injections (1)
Squarespace (1)
UX Design (1)
Web App Development (4)
Web App Frameworks (2)
Web Design (19)
Web Development (16)
Web Development Dublin (18)
Web Hosting (1)
Web Hosting in Ireland (1)
Website Security (1)
WooCommerce Development (1)
WordPress CMS (11)